10 consejos para mejorar el SEO interno
 En este artículo quiero centrarme en un aspecto del diseño de la estrategia SEO de un sitio web al que en muchas ocasiones no se le presta la adecuada atención: el SEO interno o on page. Y digo esto porque es habitual que cuando creamos un blog o una web, de manera inmediata centremos nuestros esfuerzos en tratar de conseguir enlaces hacia ella, basándonos en que este factor, los bakclinks entrantes, son uno de los más valorados por Google para posicionar la web en los resultados de búsqueda. No obstante, si la web no está bien optimizada, de poco servirá esforzarnos en dejar comentarios en otros blogs, conseguir reseñas, etc., porque el buscador la considerará de poca calidad y no le prestará la suficiente atención, traduciéndose en pobres resultados en las SERP’s.
En este artículo quiero centrarme en un aspecto del diseño de la estrategia SEO de un sitio web al que en muchas ocasiones no se le presta la adecuada atención: el SEO interno o on page. Y digo esto porque es habitual que cuando creamos un blog o una web, de manera inmediata centremos nuestros esfuerzos en tratar de conseguir enlaces hacia ella, basándonos en que este factor, los bakclinks entrantes, son uno de los más valorados por Google para posicionar la web en los resultados de búsqueda. No obstante, si la web no está bien optimizada, de poco servirá esforzarnos en dejar comentarios en otros blogs, conseguir reseñas, etc., porque el buscador la considerará de poca calidad y no le prestará la suficiente atención, traduciéndose en pobres resultados en las SERP’s.
Además, si se trata de una web de reciente creación, siempre es recomendable dejar transcurrir un cierto tiempo antes de comenzar con una estrategia de linkbuilding, para permitir que Google indexe adecuadamente los contenidos y la considere como una página “seria”. Ese tiempo de espera, que podemos cifrar en un mes o más, es el que deberemos dedicar a mejorar el diseño para facilitar su posicionamiento posterior.
Por SEO on page o interno se entiende el proceso de configuración y optimización de un sitio web, frente al SEO off page o externo, que consiste en conseguir enlaces que apunten hacia ella. Varias son las operaciones que implica este proceso sin el cual, recalco, todo esfuerzo posterior resultará baldío. A diferencia del SEO off page, el interno dependerá exclusivamente de nosotros y de con qué habilidad o maestría apliquemos los conocimientos sobre optimización web.
Sigue los siguientes consejos y te asegurarás de que Google comience a ver con buenos ojos tu web para mejorar su posicionamiento en los resultados de búsqueda.
Contenido del artículo
- 1 1. Valida el código HTML
- 2 2. Da de alta el dominio en Herramientas para Webmasters y envía un Sitemap
- 3 3. Evita el contenido duplicado
- 4 4. Haz tus URL “amigables”
- 5 5. Cuida la estructura HTML del contenido
- 6 6. Jerarquiza el contenido
- 7 7. Utiliza el atributo alt para las imágenes
- 8 8. Controla la velocidad de carga del sitio
- 9 9. Utiliza vínculos internos
- 10 10. Emplea las redes sociales para conseguir relevancia
1. Valida el código HTML
Una web plagada de errores en el código fuente es estimada como una “basura” para los buscadores, y cuando la analicen la considerarán de escasa valía. En el caso de que hayas empleado un CMS para crearla, como WordPress o Joomla, la plantilla utilizada será en gran medida la principal responsable de dichos errores. En especial, las plantillas para Blogger son un cajón de desastres (que no de sastre) para el código, no siendo extraño encontrar más de 100 errores en algunas de ellas. Solo las plantillas más básicas que trae por defecto Blogger se salvan de tan indeseado efecto, así que si usas el servicio de Google para crear tu página o blog, ten mucho cuidado con la plantilla que vas a usar.
Validar el código significa evaluar si el HTML de tu web cumple con los estándares marcados por el World Wide Web Consortium (W3C), la comunidad internacional encargada de armonizar las correctas prácticas en el diseño de sitios web. Para saber si tu sitio cumple con los estándares actuales, dispones de la herramienta HTML validator. Su uso es simple, introduces la URL de tu web y pulsas comprobar (Check).
Los resultados, además de mostrarte los errores localizados, te ofrecerán consejos y pautas para resolverlos. Si no tienes demasiados errores, menos de 30 por poner una cifra aproximada, no debes preocuparte demasiado. De hecho, grandes sitios, como Facebook o Google, presentan errores (28 en el último caso) y, a grandes rasgos, no afectarán negativamente a la imagen de tu web. No obstante, si detectas muchos errores (más de 80) deberías plantearte cambiar la plantilla que estés usando. Resolver muchos de estos errores requiere de unos conocimientos de HTML del que no todos disponemos, además de robarte mucho tiempo que podrías dedicar a otras labores más productivas y crearte serios dolores de cabeza.
2. Da de alta el dominio en Herramientas para Webmasters y envía un Sitemap
Es muy recomendable dar de alta el sitio web en Herramientas para Webmasters, el servicio de Google para gestionar diversas estadísticas relacionadas con el tráfico web, los enlaces entrantes, errores y variables relacionadas con el SEO interno. Además de ser una acción valorada positivamente por Google, nos permitirá tener un mayor grado de control sobre cómo está funcionando nuestra página. Una vez que accedas al servicio con tu cuenta de Google, pulsa sobre el botón Añadir Sitio. Existen varios métodos para dar de alta un sitio web en HW, solo tienes que seguir las instrucciones que te ofrece.
Enviar un Sitemap o mapa del sitio acelerará el proceso de indexación de contenidos por parte de Google. Además, cuando cambies dicho contenido, añadiendo nuevos artículos, modificando los existentes o eliminándolos, dicha información se actualizará automáticamente en el índice de Google gracias al Sitemap. Existen diversos plugins que te permitirán crear un Sitemap.
– Si usas Joomla, te recomiendo Xmap
– Si usas WordPress, puedes usar la función que incorpora el plugin SEO by Yoast, sobre el que hablaré en mayor profundidad a continuación.
– Para blogger, utiliza el siguiente código, añadiéndolo al final de la URL del blog
/atom.xml?redirect=false&start-index=1&max-results=500
Es decir, debe quedarte algo así (cambiando la URL por la de tu blog)
miblog.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
Para enviar el Sitemap, ve a la opción Rastreo > Sitemap de HW.
3. Evita el contenido duplicado
No me estoy refiriendo con este consejo a que evites copiar contenidos de otras webs, cosa que nunca, jamás, deberás hacer o serás seriamente penalizado por el animalito Panda. Me estoy refiriendo a que evites la duplicidad de tu sitio web. Cuando adquirimos un dominio, éste está operativo en dos variantes, con las tres w y sin ellas. Es decir, si compramos el dominio midominio.com en realidad tendremos operativos dos URLs
http://www.midominio.com
http://midominio.com
Esto para los buscadores significa contenido duplicado, porque siempre encontrará dos versiones idénticas de los artículos que publiquemos. Nos corresponde a nosotros decidir cuál de las dos variantes (con o sin www) deseamos tener como preferida y realizar posteriormente dos operaciones.
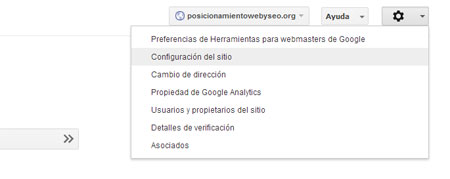
– Comunicar a Google cuál debe considerar como dominio preferido. Para ello debemos dar de alta ambas versiones del dominio en Herramientas para Webmaster y en configuración del sitio (en la rueda dentada de la parte superior derecha de la ventana) marcar la opción deseada. Desde ese momento, Google solo tomará en consideración para la indexación la que hayamos seleccionado.
– La segunda operación consiste en redireccionar todo el tráfico desde la versión sin www a la que sí la contiene en la URL (o viceversa, según preferencias). Para eso tendrás que editar el archivo .htaccess que se encuentra en la raíz de tu sitio web, bien desde el Cpanel o bien desde una aplicación de ftp, como Filezilla. El siguiente código te servirá para redirigir de la versión sin www al dominio con www.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^posicionamientowebyseo\.org [NC]
RewriteRule ^(.*)$ http://www.posicionamientowebyseo.org/$1 [L,R=301]
Solo deberás cambiar en el código la URL por la de tu sitio web.
4. Haz tus URL “amigables”
Cuando creamos un sitio web con un CMS, tipo Joomla o WordPress, por defecto las URL’s de los artículos o páginas que creemos tendrán una estructura poco amistosa o fácil de recordar, del tipo.
http://www.dominio.com/index.php?id=23&order=asc&item=32&cat=33
Es decir, una URL donde se utilizan símbolos como ? = y otros, de acuerdo con la estructura del lenguaje PHP. Este tipo de URL no son del agrado ni de los buscadores ni de los navegantes, y deberían sustituirse por versiones más fáciles de comprender, del tipo
http://www.dominio.com/pagina-de-contacto
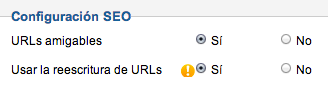
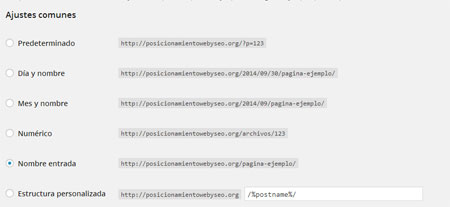
Para activar las URL’s amigables haz lo siguiente:
– En Joomla, en Configuración global, activa la casilla correspondiente. También deberás renombrar el archivo htaccess.txt por .htaccess para que esa función esté operativa, editándolo en el Cpanel o a través de una aplicación de ftp.
– En WordPress, dirígete a Ajustes > Enlaces permanentes y marca la penúltima opción.
Las URL deben ser cortas y lo más concisas posibles, y las Keywords deben colocarse preferentemente al principio de las mismas.
5. Cuida la estructura HTML del contenido
Para mejorar las opciones de que tu sitio web o tus artículos aparezcan en las primeras posiciones de las búsquedas deberás prestar especial atención a la estructura del HTML. El plugin para WordPress SEO by Yoast te permite controlar estos parámetros de manera fácil.
– El título es la parte más importante, puesto que es el que aparecerá en los resultados de búsqueda. Deberá ser impactante, atractivo y contener las palabras clave por las que quieres posicionarte, preferentemente al principio o cerca de éste. Su longitud máxima será de 70 caracteres, porque es lo máximo que mostrará Google en los resultados, cargándose el resto. No lo sobrecarges de palabras clave o serás penalizado, sé sutil y, en caso necesario, utiliza sinónimos o palabras relacionadas.
– La descripción es el segundo aspecto importante, que se mostrará en los resultados debajo del título. Igual que en el caso anterior, deberá contener las palabras clave y ser un resumen atractivo del contenido del artículo o página. Su longitud máxima es de 170 caracteres.
– En el contenido del artículo o página deberás emplear también las palabras clave, especialmente al principio y cerca del final, pero no te pases, la proporción respecto al conjunto del contenido deberá ser entre 1% y 3%, siendo el 5% un tope que no deberás superar o serás penalizado por sobreoptimización. Y, por supuesto, ya sabes que “el contenido es rey”, así que sé original, no copies de otras fuentes y crea contenido relevante y de calidad. En la situación actual del algoritmo de Google, un artículo relevante debe tener, como mínimo 500 palabras, y si son 1.000 o más mejor, así que ya sabes, ¡a redactar! (este artículo tiene más de 2.000 palabras).
6. Jerarquiza el contenido
A la hora de redactar el contenido de artículos y páginas utiliza la estructura semántica del HTML. Los encabezados H1, H2, H3 y H4 son una forma de organizar jerárquicamente los contenidos por su relevancia, así que úsalos adecuadamente.
– Solo un H1 por artículo o página. Después del title es la etiqueta más importante e informará a Google sobre qué trata la página. En la página de inicio esta etiqueta corresponderá al título del blog o sitio web y en las páginas interiores al título del artículo. ¡Ojo!, no debes confundir el título <title> de la página web, que es el que figura arriba, en la ventana del navegador, con el título del artículo, que encontrarás al principio del mismo. Si utilizas WordPress, esto se realiza automáticamente, pero en Blogger puede ser un quebradero de cabeza (por defecto el título del artículo es H3 en Blogger y deberías cambiarlo en el código de la plantilla).
– Utiliza los H2 para distribuir los contenidos por bloques, como si de epígrafes de un libro se tratara y utiliza en ellos las palabras claves, sin abusar. Los H3 servirán para crear subepígrafes del artículo.
– Utiliza la etiqueta <strong> en vez de <b> para destacar palabras en negritas. La etiqueta <strong> tiene un valor semántico, mientras que la <b> no, es solo un adorno. WordPress emplea <strong> para crear las negritas, no así joomla o blogger, así que vigila este aspecto. Destaca con estas negritas las palabras clave varias veces durante el artículo.
7. Utiliza el atributo alt para las imágenes
Las imágenes que empleamos para ilustrar o enriquecer los artículos y páginas tienen un gran poder de cara al posicionamiento web. No en vano una de las opciones de búsqueda más utilizadas de Google es la de imágenes. Edita todas las imágenes que vayas a utilizar y cumplimenta el valor del atributo alt (el texto que se mostrará en caso de que no esté disponible la imagen), utilizando las palabras clave para ello.
8. Controla la velocidad de carga del sitio
Ni a Google ni a las personas que nos visiten les gustan las páginas que tardan mucho en cargar. Utilizar alguna herramienta para medir la velocidad de carga, como ésta, y si el valor que te arroja es mayor de 4 segundos, deberás actuar en consecuencia. Reduce el peso de las imágenes, comprímelas con gzip o reduce el peso de Javascript para que la velocidad aumente. Si eres usuario de WordPress, utilizar un plugin de caché como W3 Total Cache también es una buena opción. En Joomla puedes activar la caché conservacional, que encontrarás en Configuración global y ponerle un valor de 60 minutos.
9. Utiliza vínculos internos
Enlazar de manera interna los contenidos tiene un gran poder para mejorar el posicionamiento de un sitio web. Como puedes observar en mi blog, cuando cito un tema que ya he tratado en otro artículo, lo enlazo con un link. Del mismo modo, es conveniente que de vez en cuando enviemos desde determinados artículos un enlace al home del dominio, utilizando la keyword principal o alguna relacionada. Esta estructura de enlaces internos irá dando peso al sitio web, haciéndolo más robusto, y le ayudará progresivamente a mejorar en los resultados de las búsquedas.
Facilita que tus contenidos se difundan por las diferentes redes sociales, lo que creará marcado social que ayudará a Google y los demás buscadores a valorar la relevancia del artículo. Si lo que prima actualmente es la calidad del contenido, el principal instrumento que está utilizando Google para estimarla es la difusión y repercusión que tiene en las redes. Existen múltiples plugins para los diferentes CMS que te ayudarán a que los lectores compartan con facilidad los contenidos que publiques.
Si te ha parecido interesante o útil el artículo, dame un +1 o compártelo en las redes sociales, me motivará a seguir publicando.








Hola David
Una vez haciendo SEO on page a mi web (esta elaborada en Joomla) me fue un poco mal con la cache, ya que mis imágenes se volvieron inservibles, quiero volver a configurar la cache porque se que es un punto clave en la carga de la web, que me recomiendas amigo.
Mil gracias de antemano
Saludos desde Venezuela