Añadir Google Analytics a WordPress sin usar plugins
 Una parte esencial de la actividad SEO es el control de estadísticas de acceso a la web, para analizar la procedencia del tráfico, el tiempo de permanencia en el sitio, las páginas más visitadas, etc. En este punto Google Analytics es la herramienta de referencia, por lo que, una de las primeras cosas que deberíamos hacer cuando creamos un nuevo blog o sitio web es incorpora el correspondiente código de seguimiento de GA. En el caso de WordPress, existen múltiples plugins que realizan esta operación de manera simple y rápida, no obstante, los plugins que instalamos en WordPress sobrecargan el servidor y ralentizar la carga de la página, haciéndola más pesada. Por esta razón, la recomendación para tener una página rápida debe ser siempre instalar los complementos imprenscindibles, y solo cuando no sea posible hacerlo de manera «manual».
Una parte esencial de la actividad SEO es el control de estadísticas de acceso a la web, para analizar la procedencia del tráfico, el tiempo de permanencia en el sitio, las páginas más visitadas, etc. En este punto Google Analytics es la herramienta de referencia, por lo que, una de las primeras cosas que deberíamos hacer cuando creamos un nuevo blog o sitio web es incorpora el correspondiente código de seguimiento de GA. En el caso de WordPress, existen múltiples plugins que realizan esta operación de manera simple y rápida, no obstante, los plugins que instalamos en WordPress sobrecargan el servidor y ralentizar la carga de la página, haciéndola más pesada. Por esta razón, la recomendación para tener una página rápida debe ser siempre instalar los complementos imprenscindibles, y solo cuando no sea posible hacerlo de manera «manual».
En este artículo os enseño cómo obtener el código de seguimiento de Analytics y añadirlo a la plantilla de WordPress que estemos usando, sin utilizar ningún plugin. Además, es un proceso sencillo que nos llevará poco tiempo.
1. Conseguir el código de seguimiento de Google Analytics
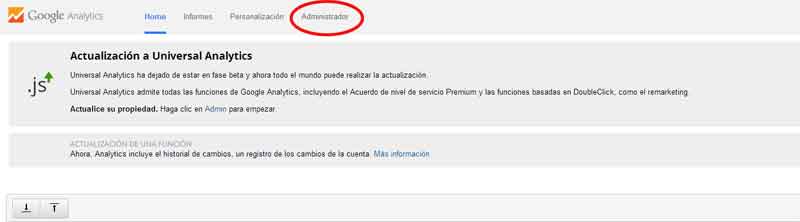
Accede a la aplicación en este vínculo y utiliza tu cuenta de Google para iniciar sesión. En la parte superior de la ventana, entra en Administrador.
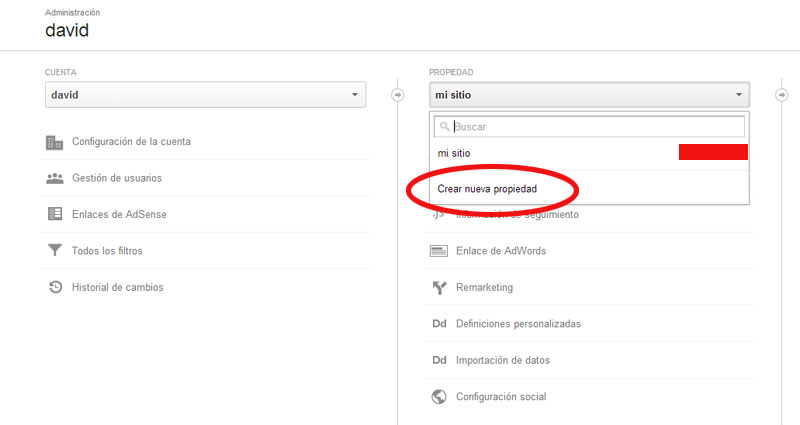
Veras tres paneles en la sección de Administración, cuenta, propiedad y ver. Abre el desplegable de la columna Propiedad y pulsa sobre Crear nueva propiedad.
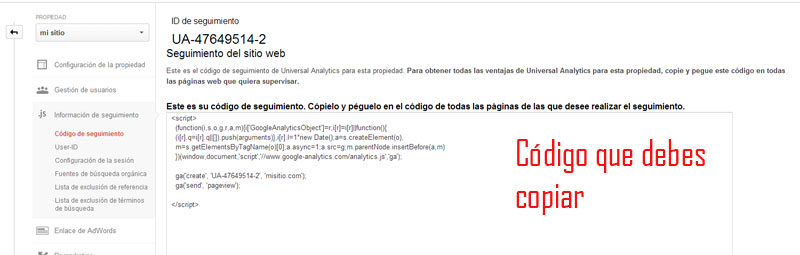
Ahora tendrás que configurar sus parámetros, en esencia, dar un nombre a la nueva propiedad y especificar el sitio web al que quieres hacerle seguimiento. También es importante que configures adecuadamente el uso horario del país en el que te encuentras, para poder controlar mejor los flujos de tráfico. Una vez hecho esto, pulsa sobre Obtener ID de seguimiento y accederás al código. Debes copiar el código que posteriormente pegarás en la plantilla de WordPress.
2. Pegar el código en la plantilla de WordPress
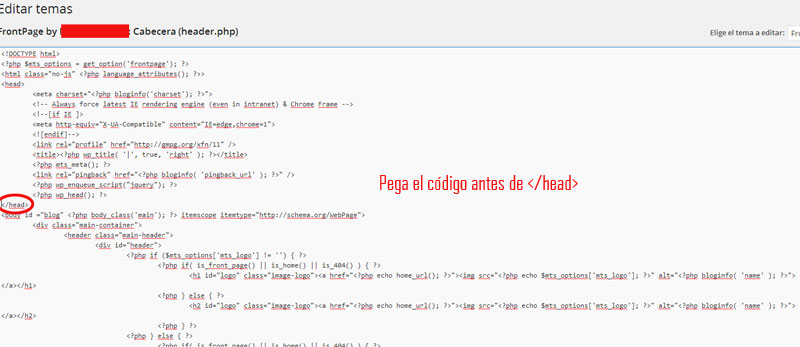
Ahora vamos a WordPress y en la sección Apariencia abrimos el Editor y editamos la plantilla Cabecera (header.php), que encontrarás en el listado de plantillas de la parte derecha de la ventana. Debemos localizar la etiqueta de cierre </head> y pegar el código justo antes (no debes confundirla con la etiqueta de apertura <head> sin la barra inclinada).Guarda los cambios pulsando sobre Actualizar archivo y ya está hecho.
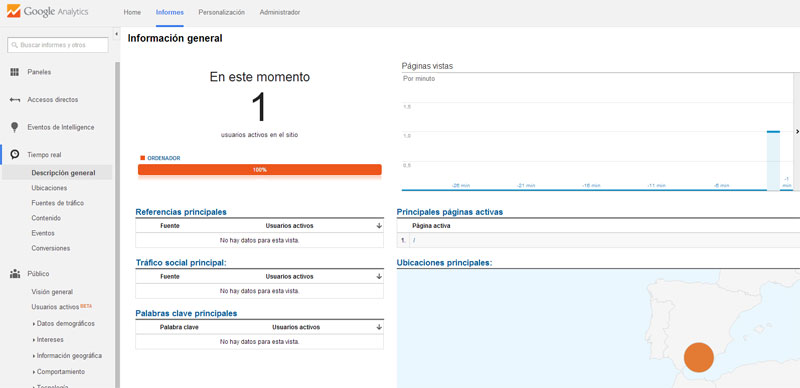
En pocos minutos empezarás a recibir datos del sitio web en Google Analytics. Para comprobar si funciona, dentro de GA ve a Tiempo Real > Descripción general y podrás ver cuántas personas están conectadas en ese momento a tu web (si solo estás tú verás a un único visitante).
Desde ese momento, Google Analytics recopilará información sobre el tráfico que recibe tu página, aportando estadísticas muy interesantes que te ayudarán a comprender los hábitos de tu público, desde qué tipo de dispositivos acceden, qué páginas visitan, en qué franjas horarias tienes más tráfico y muchas cosas más.
Si te ha gustado el artículo, dame un +1 en Google, te lo agradeceré.